Welcome to the Agency Trailblazer Podcast. This is your host Lee. And today I want to talk to you about the internet that you’ve never heard of. But before we carry on, let’s thank our sponsors Cloudways, You can find them over on trailblazer.fm/cloudways. They have a phenomenal cloud service offering you managed servers across multiple networks with an easy to use interface. We use them for those projects where we can not afford to go wrong. Check them out, trailblazer.fm/cloudways.
Okay, so what am I talking about? What is the internet you’ve never heard of? Well, let’s jump in a time machine and talk about the internet of yesteryear. Many years ago, when they were inventing the internet, there were several protocols, it wasn’t just HTTP. There was another one called Gopher, and you may have actually used to go for if you ever went to your local library and did any research with their text base machines, that was usually using the Gopher protocol, if you imagine a text interface with menus allowing you to find and read information. This was essentially presented as an alternative to the web and didn’t really win through because as you can imagine, HTTP could offer so much more. However, believe it or not, Gopher still exists and it still has a fan base. And that is probably an internet you’ve never heard of.
But I want to tell you about a different protocol entirely. This protocol is called Gemini. Gemini is an alternative internet protocol which is a lot heavier than Gopher, but incredibly lightweight compared to the web. It has no plan to compete or to replace with either of them, but it is looking to strike that balance between the power and the weight. Just like you would type in HTTP:// and then the website, you can do the same with Gemini, but you do need to use a Gemini specific browser.
So I have got my own Gemini website, and that is gemini://leematthewjackson.space, and that’s my personal space for experimentation with the Gemini protocol. Again, you would need a Gemini specific browser. I’ll be linking to all of this geeky nerdy stuff in the show notes. But why am I telling you about this? Why am I telling you about a text based protocol that you can’t access without a special browser that hardly anybody’s heard of, which is a hybrid between two completely different protocols? Well, I want to tell you about it because it’s really important that we do learn things and we do explore, but it’s also important to look at other things and draw lessons from them. We can look at the past, at the Gopher protocol and consider what was good about that. We can look at Gemini, which is trying to strike that balance and we can look at what’s good, what works well, what’s important, what lessons can we draw from it? I want to share some of those lessons with you.
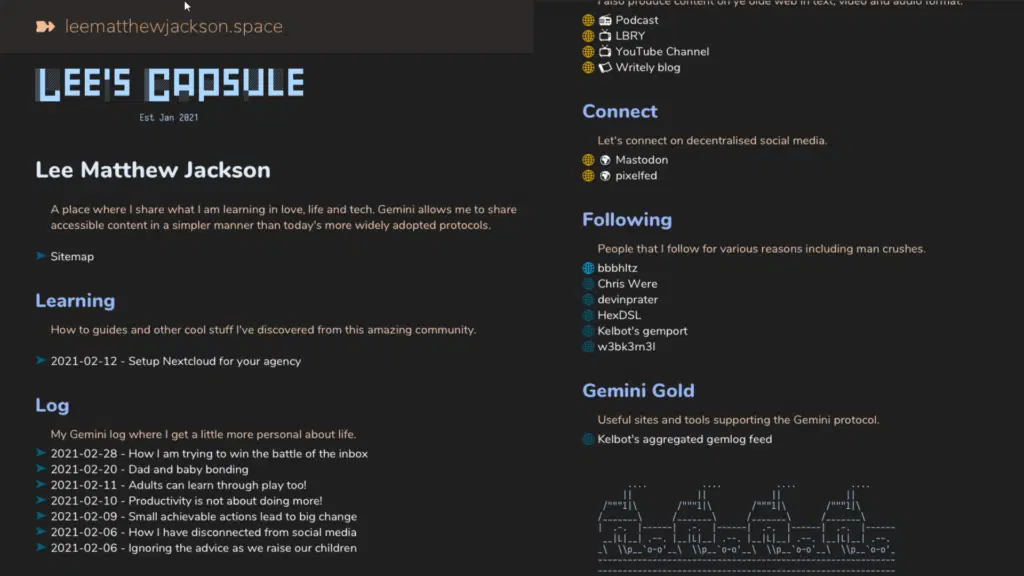
In the show notes over on trailblazer.fm, episode number 308, you will see a screenshot of my Gemini capsule, so they call a website a capsule. And you’ll get an idea of how text focused the page really is. In fact, all this is is a very basic version of markdown. You can use up to three heading styles, you have paragraph text, and you have links. There’s pretty much nothing else to it.
Again, you must be questioning what the hell are you going on about Lee? But I want to lead to our very first lesson, and that is topography, the importance of text. When we access a website, when we build or design a website, when we create content, I don’t know if we always consider the structure and the readability of our content. By looking at gemini://leematthewjackson.space in a Gemini browser or at the screenshot in the show notes, you will see that the content is very strictly structured. We have a title, we have a paragraph text, and then links are all on separate lines. It forces me as the content creator to consider carefully how I structure my content, how I draw the eye down the page, and how I let people know what’s going on or where to go.
If you take a peek at this simple page, you will wonder why it took me longer than a blog post to lay this page out. And that’s because I really had to think about it. I went through quite a few iterations. I can only go horizontally down the page and stuff can get cut off, so I had to think about putting some form of site map above the fold and also making each section of my Gemini capsule ridiculously obvious and easy to access. You’ll also see again, if you go check it out, that we can have a little bit of fun with ASCII art. So if you’re, think of the ’80s early ’90s and you used to create or play with ASCII art, you’re going to get to relive it all over again.
I do think that tools such as WordPress have made us a little lazy. We have multiple menus that we can utilise and we can splurge content all over the place in multiple columns with images with no real thought to the readability, and unfortunately, very little thought to accessibility, and we’ll talk about that shortly. Spending time building this Gemini capsule as a hobby really made me think about the typography, the structure, and the content, which is my next lesson.
When people are surfing the worldwide web, as it stands right now, I think we put an awful lot on the design. We consider imagery, we consider the colours, we consider the special effects, and actually we don’t focus so much on the content. We think, “Oh, this content looks good because it’s surrounded by amazing imagery and great graphics and the branding looks on point.” But actually I’m creating content here that needs to be interesting because this is 100% tech space. I have little to zero control over the design because the settings of the person’s Gemini browser is going to dictate how that content looks.
So I need to make sure that I’m presenting content that is relevant, that is of interest, that is structurally readable, and is going to keep my target reader engaged. I’m not sharing the Gemini protocol to tell you this will replace the internet, it doesn’t even intend to replace the internet. But I am sharing the Gemini protocol because I think it’s an important lesson for us all. As developers, we have so many tools at our disposal and we do focus very much on the visual, on the appeal, and we do so often forget the importance of a well structured content and engaging content that is really relevant. And hey, I’m speaking for myself, you may be all over this. But I imagine there are a few listening right now who feel me right now and they recognise that very often they have focused on the form rather than the function. So far, we’ve looked at the typographic, the structure, and the content of a Gemini capsule and compared that to what we do in the worldwide web.
And the final lesson or takeaway is accessibility. By being so restrictive, the Gemini protocol made me consider the text I was using and the structure. I’ve realised that I had for the first time in my life created content that could be easily consumed by a screen reader. So somebody with a visual impairment that relies on a screen reader would easily be able to navigate the content I’d created. They’d understand the sections, they’d understand where the paragraph text is, they would understand easily what are links.
I’ve shared that I’ve been moving to decentralise social media. And in those arenas, I’ve met an awful lot of visually impaired people who have shown me how important accessibility is to them. To the extent that when I share images on my Mustard on account, I’ve started creating alt text so I can describe what’s going on in a particular image or meme. People with visual impairment have embraced the Gemini protocol, this is a way that they can consume content without things in the way. I would caveat that with ASCII art. ASCII art would be a mess to a screen reader, but thankfully they do use pre-formatted tags and they allow you to put in some alternative text description, this should provide the ability to skip over those sections.
So whilst you’re not about to start a new agency focusing on Gemini web builds, that would be very, very niche, we can look and experiment with the protocol in order to benefit what we do in the wider web. Focusing on the typography, the content, and the accessibility, maybe not going for all of those special effects and obliterating things with images and colours, but maybe focusing more on the quality and making the content that we create or the content that our clients work on more attractive, more engaging, more readable.
Now, in the show notes, I am going to drop a whole load of links so you can do your own research, read up on the Gemini protocol, spark up your own mini server if you want to, and create your own capsule if you want to. And please do let me know in the comments if you would like me to do a deep dive on the protocol over on the YouTube channel, where I can share the A to Z of the Gemini protocol and how to get started.
Even if you don’t intend to build your own Gemini capsule, that’s fine. I’d encourage you to use one of the browsers that I link to and go and check out a few websites, see how they are structured, maybe find some content that’s of interest to you, and go and consume that content. I just think it’s such a valuable experience. If you do spark up your own capsule and you are an Uber nerd like I am, then please do let us know in the comments over on trailblazer.fm, episode number 308 what your Gemini capsule URL is as I’ll be going and checking that out and I’ll add it to my list of related links for other people to check out.
I recognise that this topic may seem completely random to cover on an agency podcast, but as the content of our show evolves and as my relationship with my agency and the community evolves, I’ve learned it’s really important to share those things from real life that I’m really interested in and passionate about and the lessons that I’m learning along the way. If you’re enjoying this sort of content, I’d really like to know, head on over to trailblazer.fm come, over to episode number 308, let’s have a conversation in the comments. You can also do me a huge solid by heading over to your podcast directory of choice and giving this podcast a five star rating, perhaps even by inviting a friend to listen in. If we don’t see you in the comments or on the review section, why don’t we see you in next week’s episode?